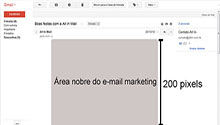
Ao pensar no layout de uma campanha de e-mail marketing é preciso ter em mente que será preciso criar uma peça exclusiva, com linguagem e estrutura específicas para este meio e o HTML é uma ótima opção para isso!
A experiência nos mostra que e-mail marketing em HTML deve ser construído de modo limpo e objetivo.. O mais indicado são as estruturas em tabelas.
A maioria dos provedores de e-mail, como Gmail, Hotmail, Terra e Yahoo, não interpretam uma série de atributos avançados, o que pode levar a uma baixa em suas taxas de entrega e entregabilidade, já que o template é um dos pontos de avaliação para que a mensagem seja entregue na caixa de entrada ou no lixo eletrônico.
Se quiser entender mais sobre essas métricas, confira nosso vídeo abaixo sobre a diferença entre entrega e entregabilidade:
Quando o provedor não consegue “ler” seu e-mail marketing, as chances da sua mensagem ser bloqueada ou enviada para a caixa de spam aumentam exponencialmente, por isso, a recomendação é criar peças simples e não correr o risco de enfrentar restrições desnecessárias.
Além dessa ação, listamos aqui mais 5 dicas básicas para que você tenha sucesso em suas campanhas de e-mail marketing em HTML. Confira!:
1. Equilibre o uso de texto e imagens no HTML
Usar apenas imagens em seu e-mail marketing implica em um risco de quebrarem, resultando na perda do e-mail e de todo o esforço de trabalho. Por isso, o ideal é que haja um equilíbrio entre a quantidade de textos e imagens apresentadas.
2. Nunca utilize Javascript
Sua mensagem pode ser caracterizada como spam ou até mesmo como phishing (código malicioso) apenas pelo fato dessa tag estar presente em seu código.

Gifs em campanhas de e-mail marketing em HTML são uma excelente solução para comunicar ideias rapidamente!
Javascript torna o conteúdo interativo, portanto, se você deseja essa característica em seu e-mail marketing use gifs. Se inspire nesse exemplo da Salon line:
3. Não use CSS na tag <head>
A maioria dos provedores de e-mail não interpretam o CSS na tag <head>, provocando a quebra das configurações de texto que vem abaixo disso, ou seja, ao inserir o CSS na <head> a formatação de seus textos está comprometida.
4. Não use <backgrond-image> para fundos coloridos ou personalizados
Alguns provedores de e-mail podem não apresentar a cor definida por você ou possuírem restrições quanto à exibição da cor de fundo nas mensagens (é o caso do Gmail, por exemplo). Neste caso, se você utilizar <backgrond-image>, a visualização de suas mensagens pelos usuários poderá ser prejudicada. Para inserir cor de fundo no template, utilize o atributo bgcolor do HTML e também o background-color de CSS.
5. Inclua <alt> na tag das imagens utilizadas
Por padrão, as imagens de seu e-mail marketing em HTML são bloqueadas quando recebidas por um usuário pela primeira vez. Usando a tag <alt>, no lugar das imagens bloqueadas aparecerá um texto que descreva o conteúdo da imagem elaborado por você, para que o usuário saiba do que ela trata e possa abrir sem medo do e-mail recebido.

Descrever as imagens de seu e-mail marketing e HTML passa segurança para seu público e associa sua marca a algo positivo.
Dica bônus
Teste! Teste sempre suas campanhas de e-mail marketing antes de realizar o disparo final. Crie contas de e-mail em todos os provedores e veja como sua mensagem está se comportando em cada um deles. Essa é a melhor estratégia para verificar todos os possíveis erros e corrigi-los, aumentando o sucesso da campanha.
E então? Pronto para aprimorar suas campanhas com e-mail marketing em HTML? Nós podemos ajudar com isso! Clique no banner, fale com a gente e saiba tudo o que podemos oferecer em marketing digital!

*Coautoria de Bárbara Gengo, Analista de Comunicação da All In Mail.