Ao criar uma campanha de e-mail marketing – mais especificamente um template – pensamos nos mínimos detalhes sobre visual, texto e opções que estamos oferecendo para a nossa base. Mas, será que os clientes que abrem essas campanhas têm tido uma boa interação com o seu HTML?
Uma das formas de analisar essa interação, mais especificamente de clique no seu template, é o mapa de calor.
O mapa de calor mapeia quais áreas dos seu e-mail os leitores clicaram mais, mostrando em cores quais são os pontos mais quentes (mais clicados) na cor vermelha e os pontos mais frios (menos clicados) em verde. Analisando esse dado, podemos posicionar da melhor forma possível os call to actions da sua campanha e reorganizar o seu HTML para que ele tenha mais cliques e, consequentemente, mais conversões.
Separamos aqui 5 dicas para você esquentar cada vez mais os cliques no mapa de calor das suas campanhas.
- Seja claroSe você quer que o seu cliente vá para o seu e-commerce, mostre isso para ele logo no topo do e-mail. Utilize call to actions objetivos como: compre aqui, veja mais, botão com o valor ou alguma frase que desperte a curiosidade do cliente.
Quem tiver interesse, clicará direto nele, porque uma das coisas que mais atrapalha o engajamento dos usuários é ficar procurando onde está o botão de compra ou saiba mais.
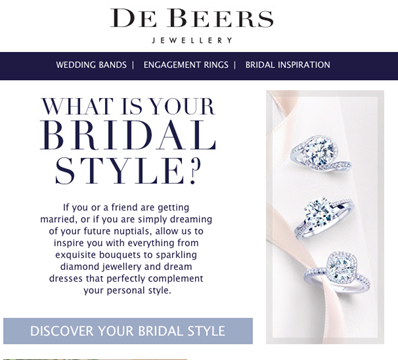
O ideal é que esse call to action seja bem destacado visualmente. Pode ser em um botão ou com uma fonte maior do que o restante do texto. Veja o exemplo abaixo:

2- Olhe para o seu cliente
Os seres humanos têm uma tendência natural da seguir o olhar dos outros e fomos treinados desde o nascimento a seguir setas nos direcionando para onde deveríamos olhar ou para onde deveríamos ir.
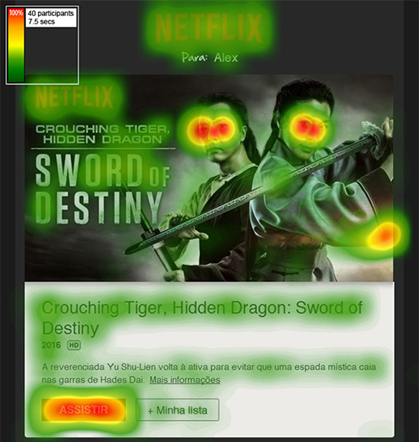
Veja no exemplo abaixo que os pontos mais clicados nesse HTML são os olhos das pessoas e o botão com o call to action direto para o site:

Faça um teste AB nos seus e-mails com imagens genéricas de produtos e outro html de uma pessoa “olhando” para o seu cliente e veja a diferença de cliques nessa mesma parte do HTML.
3- Conheça o padrão F
Você já ouviu falar do padrão F de leitura? Ele é bem comum em estudos sobre padrões de leitura online.
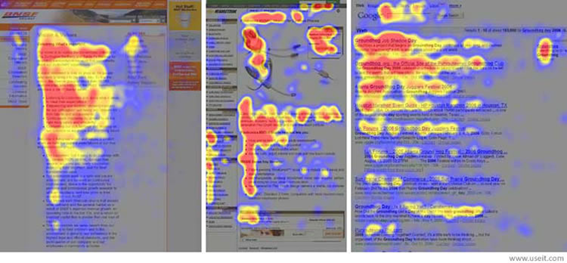
De acordo com este estudo do Nielsen Group, em todos tipos de texto, e-commerces e resultados de mecanismos de pesquisa, as pessoas quase sempre navegam em um padrão em forma de F que favorece muito o lado esquerdo da tela, como podemos ver na imagem abaixo.
Aproveite para colocar imagens de produtos ou botões com call to actions no lado esquerdo do seu templates.

4- Você tem 51 segundos!
Todos nós e os nossos clientes, somos extremamente rápidos em conferir nossas caixas de entrada, e por isso sabemos que devemos ser certeiros, com assuntos criativos e chamativos para as nossas campanhas. No entanto, devemos ser mais focados ainda no conteúdo dos nossos e-mails, pois é ele que encaminhará o cliente para a ação que nós desejamos.
Segundo o estudo do Nielsen Group, o tempo médio que as pessoas usam para ler uma newsletter após a abertura é de apenas 51 segundos.
Isso significa que você precisa chegar ao objetivo dos seus e-mails em menos de um minuto, portanto, a mensagem deve ser atraente e clara de forma curta e direta.
Que tal antes de enviar as suas campanhas fazer um teste se você consegue ler o que é mais importante no seu e-mail em 51 segundos?
5-Cuide do topo e do rodapé
Essas áreas geralmente seguem um padrão em todas as campanhas enviadas por uma marca.
Utilizando os recursos de mapa de calor e teste AB é possível fazer uma análise se o topo e o rodapé dos seus envios estão sendo atrativos e “utilizados” para os seus clientes.
O ideal é que sempre no topo e no rodapé você dê opções de clique para os seus clientes que os ajudem a achar outros produtos além do que já está no miolo.
Viu só como o mapa de calor pode dar várias dicas que aumentam a interação da sua base com as suas campanhas?
Ainda não utiliza os benefícios do mapa de calor nas suas campanhas? Aproveite essas dicas e conheça essa e outras funcionalidades que a All iN pode te oferecer. Envie uma mensagem pra gente.






Artigo muito interessante.