Ao criar o template de seu e-mail marketing é preciso pensar estrategicamente em quais serão os destaques desta peça. Afinal, seu intuito é vender mais através do e-mail marketing, informar melhor sobre novidades ou até mesmo divulgar notícias sobre sua empresa, não é mesmo? Qualquer que seja a sua intenção, é preciso que logo ao abrir a mensagem, o usuário já se interesse.
Sendo assim, antes de criar o layout e estruturar o HTML do seu template, fique atento a área nobre do e-mail marketing!
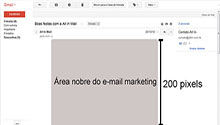
Veja um um exemplo usando a visualização do Gmail, um dos webmails mais usados atualmente e do qual, certamente, sua lista está repleta de usuários.
 Note que na lateral da tela existe uma barra de rolagem, que é usada quando o e-mail não pode ser visualizado por inteiro. Neste caso, a área nobre do e-mail marketing é a que contempla os primeiros 200 pixels do template.
Note que na lateral da tela existe uma barra de rolagem, que é usada quando o e-mail não pode ser visualizado por inteiro. Neste caso, a área nobre do e-mail marketing é a que contempla os primeiros 200 pixels do template.
Praticamente todos os clientes de e-mail seguem este mesmo padrão de visualização, exceto o Hotmail que permite uma visualização mais ampla da mensagem que chega a ultrapassar os 400 pixels de altura.
É neste ponto que você deve conquistar o interesse do usuário. Se nesta parte você não disponibilizar conteúdos relevantes, dificilmente o destinatário irá descer a barra de rolagem para ler o resto da mensagem.
Uma dica é não usar banners ilustrativos muito grandes nesta área. Divida seus conteúdos, mesmo que você queira que o usuário tenha acesso a todas as informações ou produtos ofertados, selecione aqueles que julga essenciais para destacar. O topo da sua mensagem precisa ser direto, objetivo e chamativo!
Faça o teste! Distribua o conteúdo do seu template desta forma e note o crescimento das suas taxas de cliques e até mesmo de conversão.
Any Zamaro, Coordenadora de Produto da All In Mail
(Visited 282 times, 1 visits today)
Tags:design, email-marketing, html
Última modificação: 30 de outubro de 2020